[오늘의 일지]
프로젝트 - 원격 서버를 VSCode에 연결하기
[상세 내용]
원격 서버를 VSCode에 연결하기
- 오늘 정리할 내용은 제목에서 보이듯이 원격 서버 환경을 vscode로 가져와서 로컬과 똑같은 느낌으로 작업을 하는 것입니다. 그래서 정리할 게 생각보다 적을 거 같습니다.
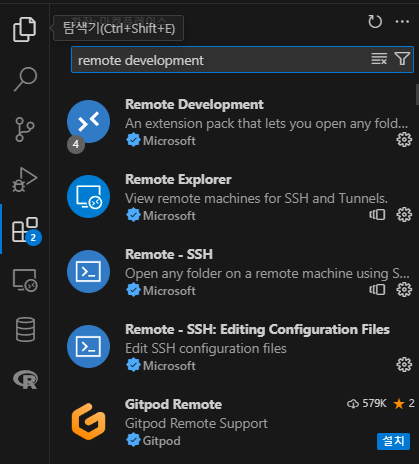
VSCode 내에서 확장 탭 다운로드
- 원격서버에 연결하기 위해서 VSCode 내에서 'Remote Development'를 검색해서 다운로드를 해주시면 됩니다.

F1키를 누르고 원격 주소 기입하고 암호 입력
- 어제 일지에서 정리했던 리눅스 환경에서 ssh 명령어에서 ssh 만 빼고 [userid]@[address:ip]:[Port] 이런 식으로 아래와 같이 입력란이 뜨면 입력해 주고 서버에 맞는 암호를 입력해 주면 연결이 완료됩니다.

자주 사용하는 서버는 저장하여 사용
- 자주 사용하는 서버가 있다면 config을 만들어 주고 사용하면 됩니다. 아래 이미지의 순서에 맞게 들어가시면 config 파일의 구성이 등장합니다.


config 파일 구성
- 아래의 이미지와 같은 형태로 되어 있습니다.
- Host : SSH 접속 시 표시될 이름 (원하는 것으로 해도 됩니다.)
- HostName : 제공된 Public DNS 주소 (원격 서버의 전체 주소에서 "@" 뒷부분)
- User : 지정된 서버의 유저명 (원격 서버의 전체 주소에서 "@" 앞부분)
- IdentityFile : 해당 서버의 PEM 경로와 파일명 (이 부분은 없다면 안 적으셔도 됩니다.)
Host [userid]@[address:ip]:[Port]
HostName [address:ip]
User [userid]
Port [Port]
IdentityFile : [IdentityFile]
[마무리]
오늘은 원격서버를 VSCode로 가져오는 방법에 대해서 정리해 보았습니다. 평소에 자주 사용하는 VSCode와 같은 프로그램에서 서버만 가져와서 사용할 수 있다면 작업 과정이 훨씬 수월해질 수 있다는 점에서 유용하다고 생각했습니다.
반응형
'AI > AI 부트캠프' 카테고리의 다른 글
| [AI 부트캠프] DAY 127 - 파이널 프로젝트 18 (0) | 2024.01.20 |
|---|---|
| [AI 부트캠프] DAY 126 - 파이널 프로젝트 17 (0) | 2024.01.19 |
| [AI 부트캠프] DAY 124 - 파이널 프로젝트 15 (0) | 2024.01.17 |
| [AI 부트캠프] DAY 123 - 파이널 프로젝트 14 (0) | 2024.01.16 |
| [AI 부트캠프] DAY 122 - 파이널 프로젝트 13 (1) | 2024.01.13 |




댓글